Web design, Maquettes & Intégrations
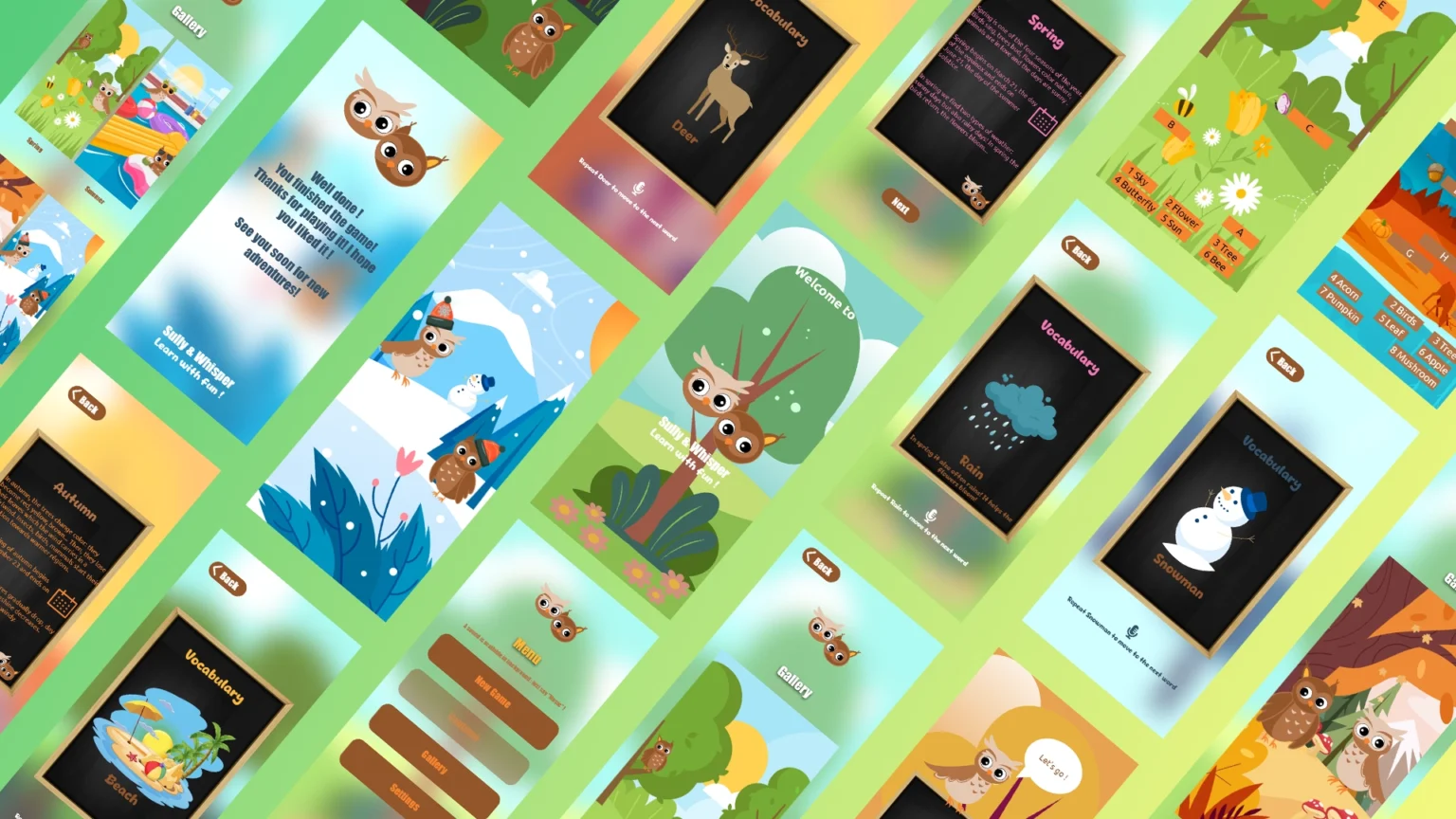
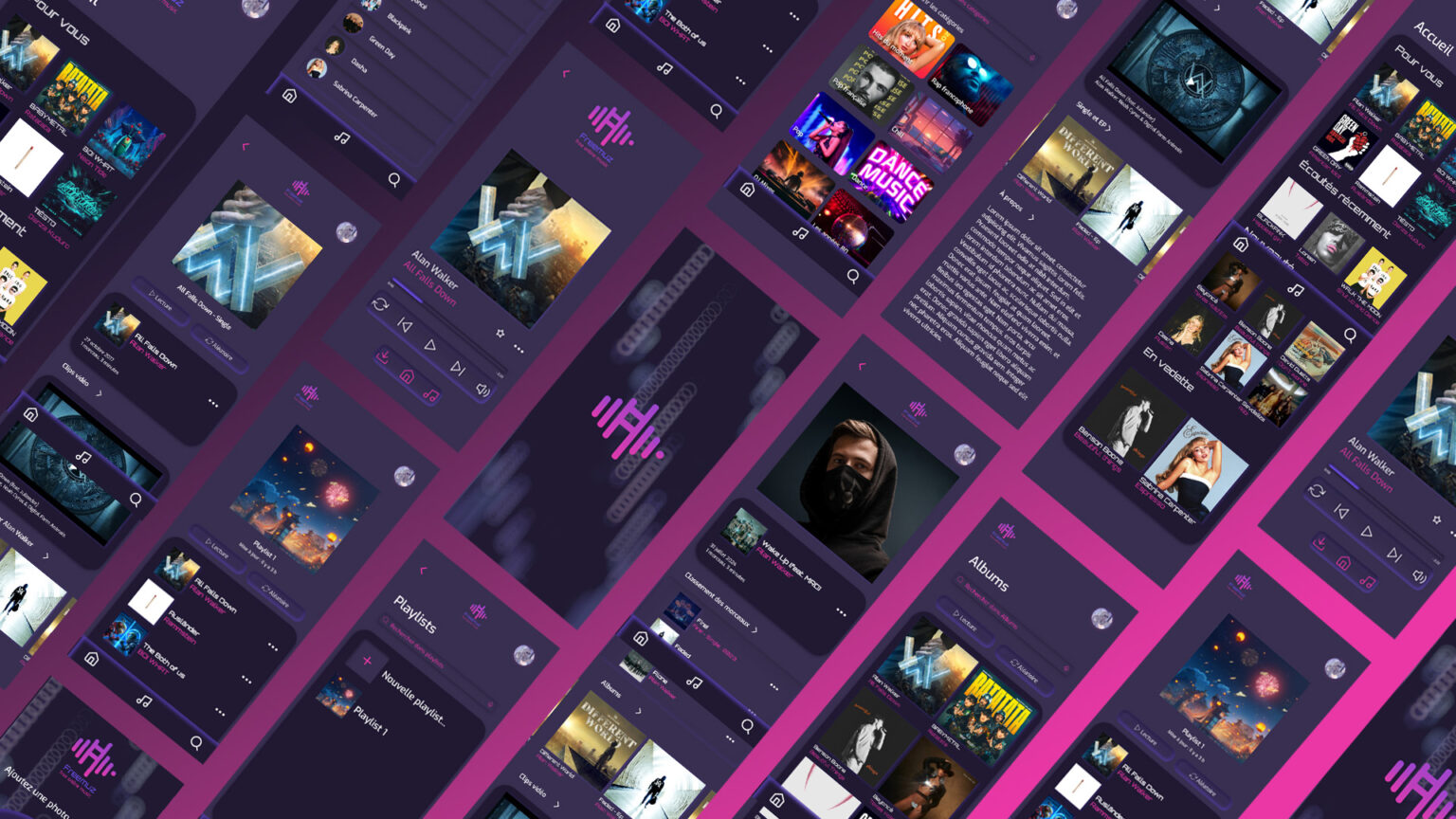
Dans cette section, vous découvrirez mes projets liés au web design, depuis les premières étapes de conception jusqu’à la réalisation finale.
Je conçois des interfaces modernes, fonctionnelles et centrées sur l’utilisateur, en respectant les principes d’ergonomie et de lisibilité.
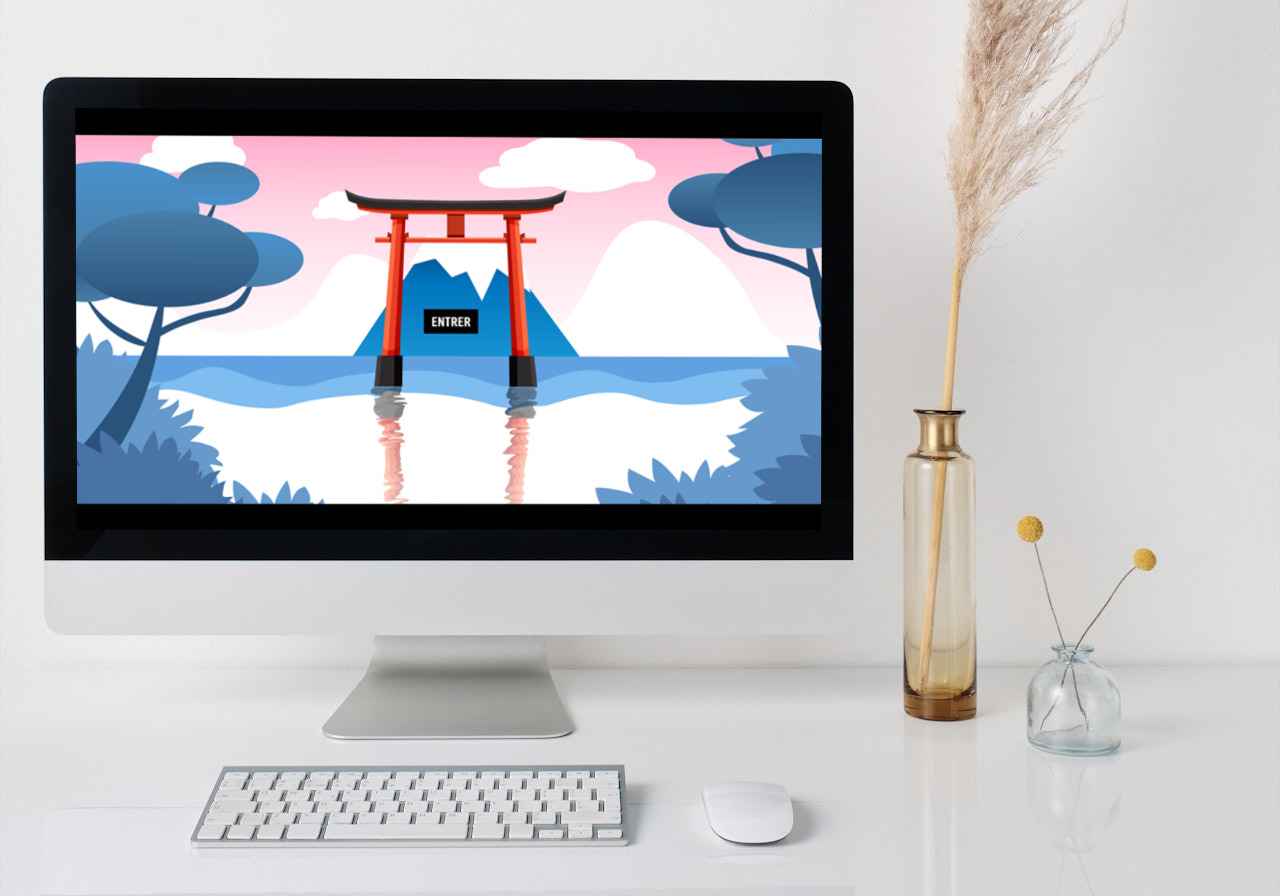
Pour structurer mes idées, je commence par réaliser des wireframes (ou maquettes fonctionnelles), qui permettent de définir l’architecture des pages et l’organisation des contenus. Ces wireframes sont ensuite transformés en prototypes interactifs, réalisés avec Adobe XD ou Figma, selon les besoins du projet. Ces outils me permettent de simuler la navigation, de tester l’expérience utilisateur et d’anticiper les parcours.
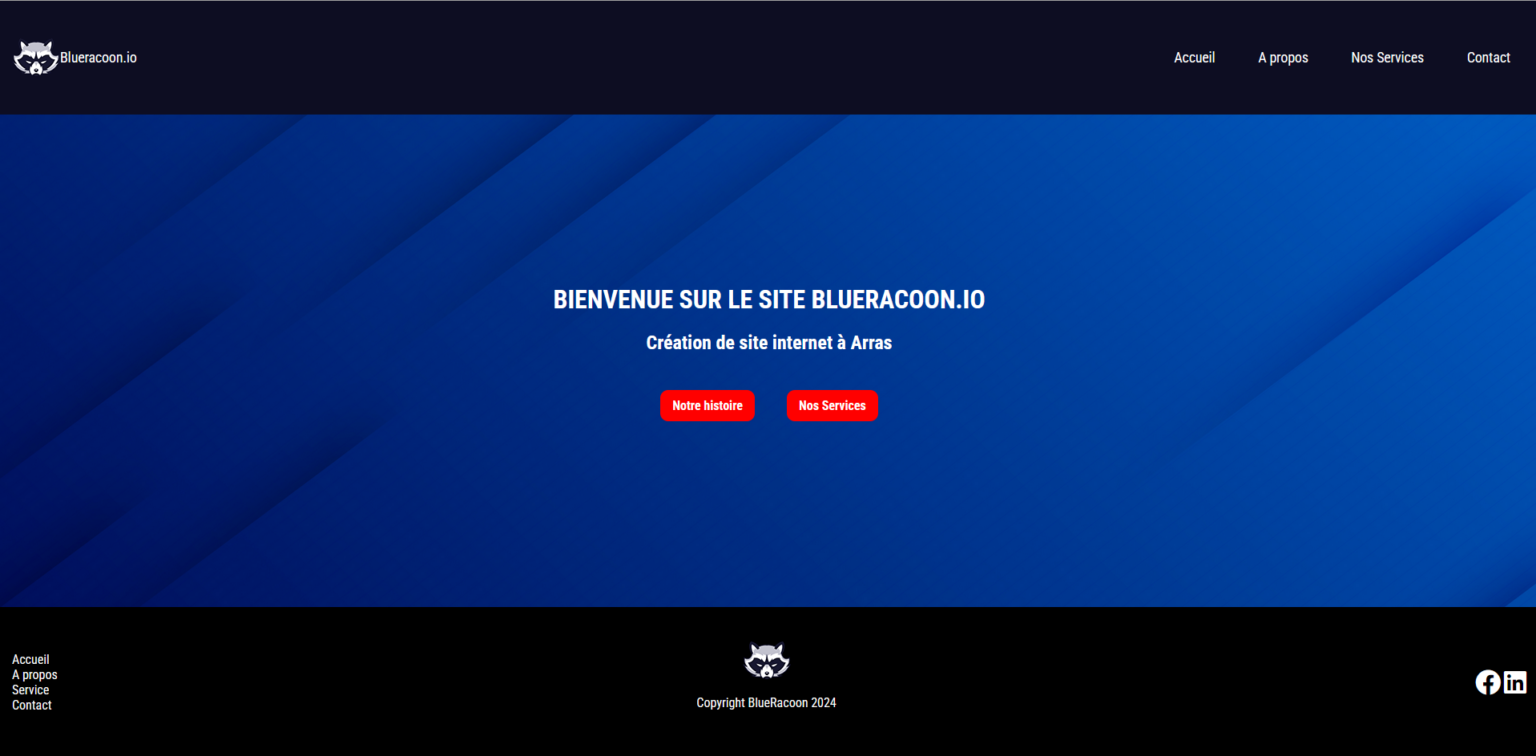
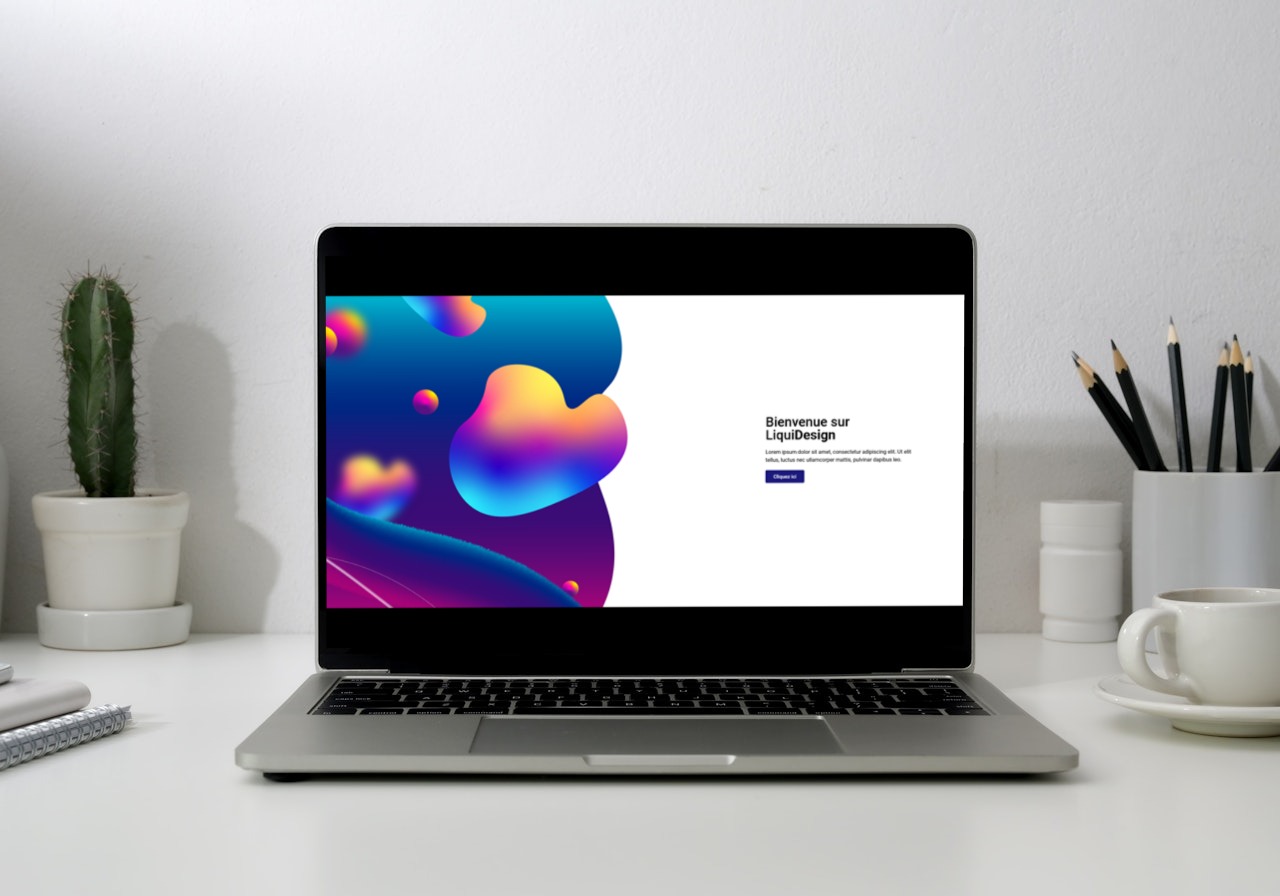
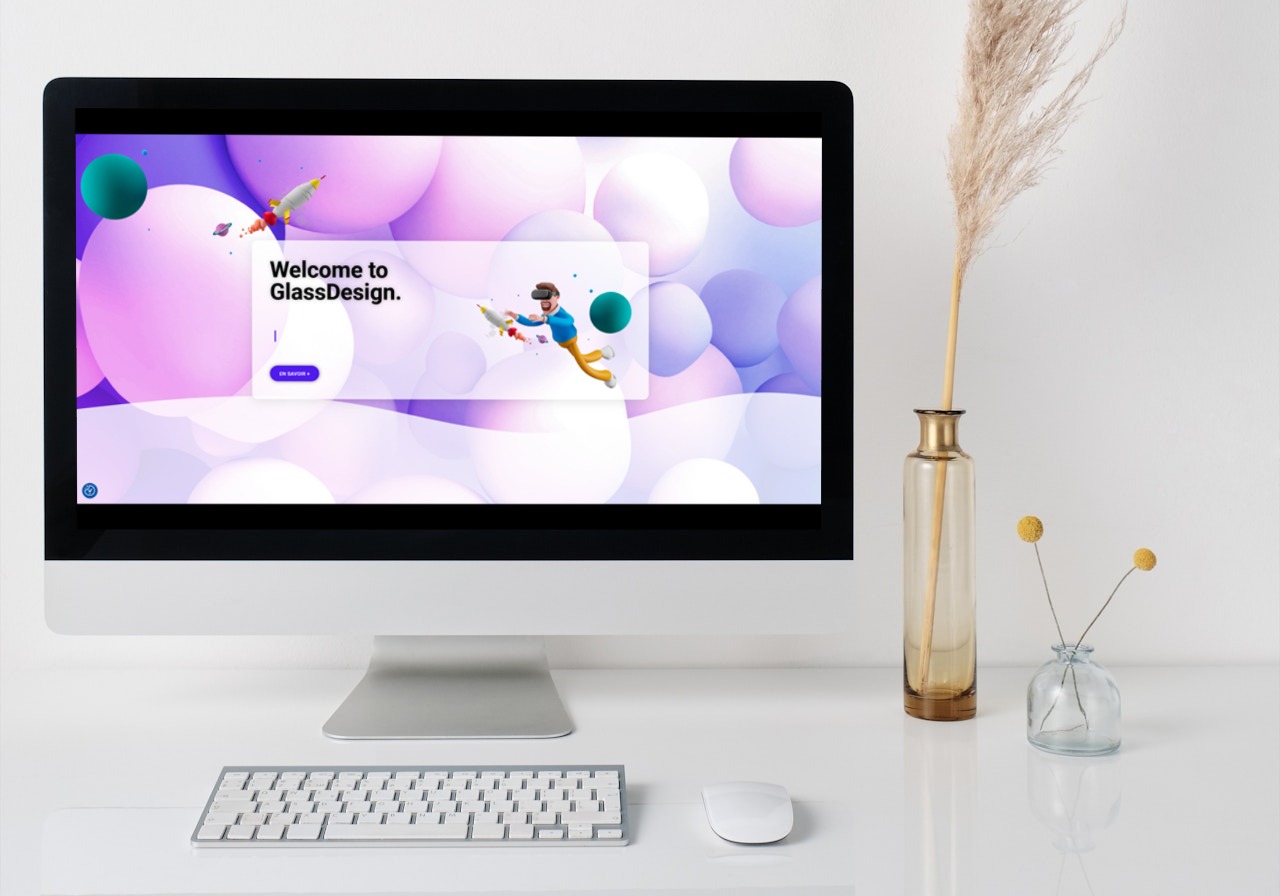
Une fois la maquette validée, je passe à la phase d’intégration. Je développe certains sites en HTML et CSS en utilisant Notepad++, pour un contrôle total du code et un rendu personnalisé. Cette approche m’aide à comprendre le fonctionnement des pages web dans le détail et à expérimenter différents styles d’affichage.
Pour des projets plus complets ou administrables, j’utilise également le CMS WordPress, qui me permet de créer des sites dynamiques, adaptatifs et faciles à gérer. Je personnalise les thèmes, ajuste le design via le CSS, et veille à optimiser la navigation, la performance ainsi que l’affichage responsive.
Qu’il s’agisse d’un site vitrine, d’une landing page ou d’un blog, chaque réalisation est pensée pour offrir une expérience utilisateur fluide, cohérente et agréable.
Cette section regroupe des projets variés, issus de ma formation, de commandes ou d’expérimentations personnelles.
Elle reflète ma polyvalence en matière de conception d’interfaces web et ma capacité à allier créativité, technicité et sens de l’utilisateur.
Quelques raccourcis pour naviguer plus rapidement entre mes créations :